Build fast. Build with confidence.
Zoopla
Product Designer
I helped plan, design and implement a centralised design system for all product teams at Zoopla. This led to increased consistency for the end user, greater efficiency for the designers and engineers and an improved onboarding experience for new team members.

Zoopla has several cross-functional teams working on several products simultaneously. Often, without realising it, those teams would design and develop components that other teams had already built, which led to inefficient ways of working and an inconsistent experience for the end user of the products.

Gathering feedback from all product teams on the pain points of the old processes was an extremely important first step. We sent out questionnaires and hosted workshops to make sure that we fully understood the actual problems and gathered the requirements for an improved process.
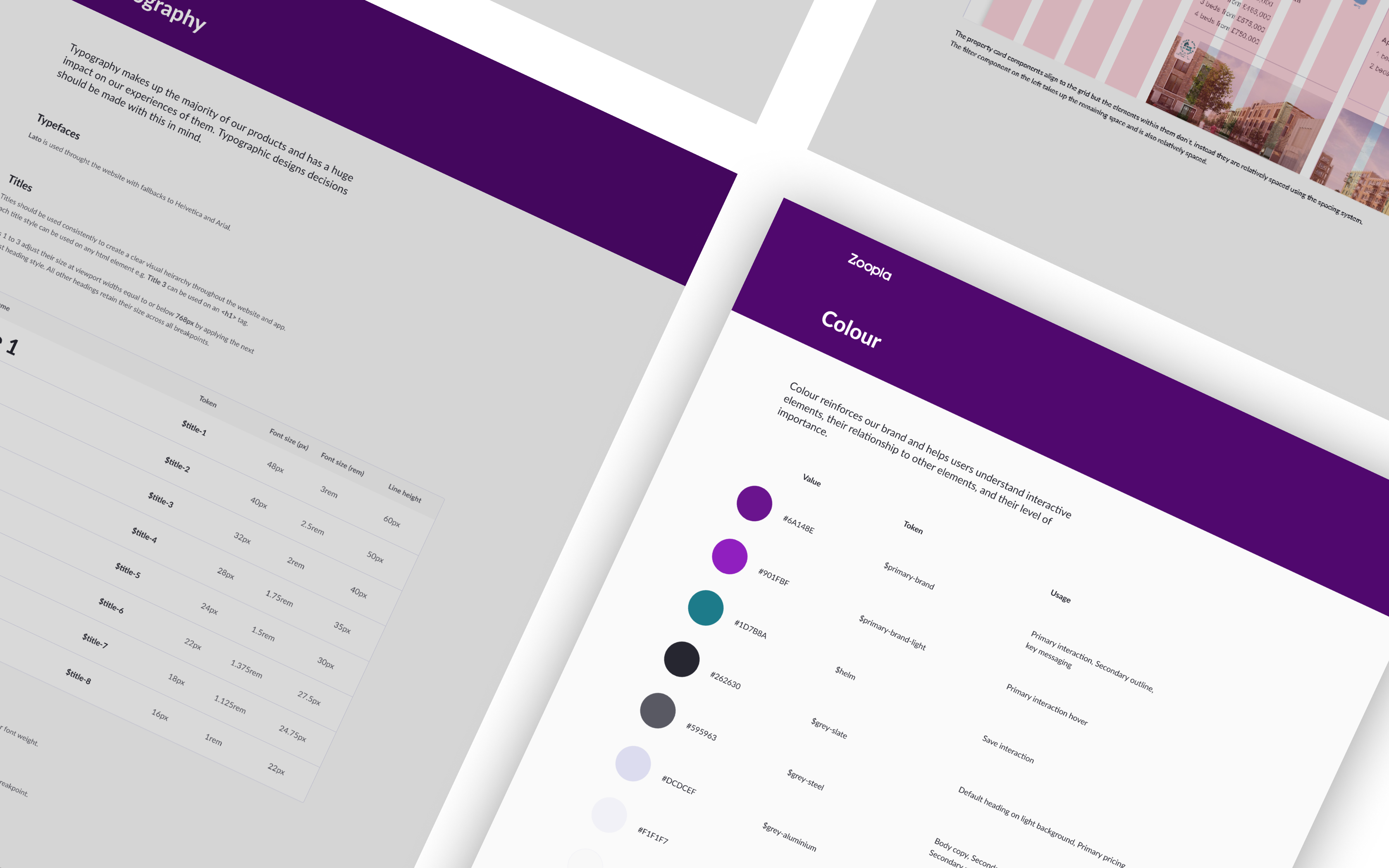
How many shades of grey?
One major issue was that over time the design elements of the components in the products had started to diverge. Having multiple teams working on releasing products and services quickly without a single source of truth meant that misunderstandings and mistakes were being made in design and implementation. These mistakes were accumulating over time – the longer we left the problem, the worst it was getting.
The first step to tackling this issue was doing an audit of all the key elements of the product, breaking them down into their constituent parts and documenting them all. Then, together as a product and design team, made decisions on merging and removing duplicate elements.

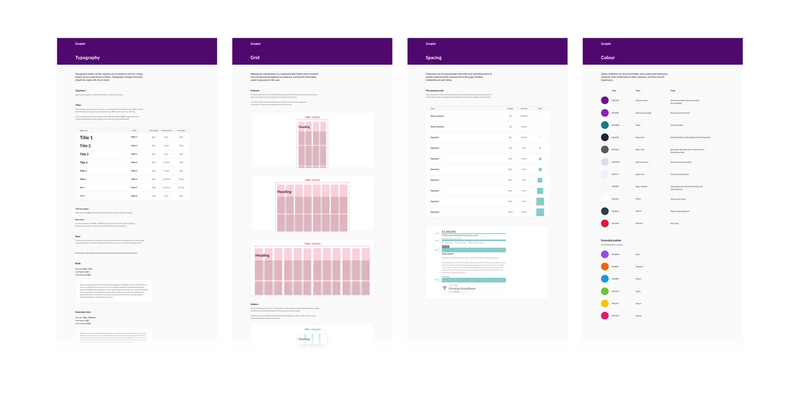
Foundations
Spending time establishing the foundational elements of the system helped create consistency throughout all the products and it dramatically increased the speed of creating new components and patterns. It also improved the confidence of both the designers and engineers, allowing them to feel that they had the tools and processes available to help them solve real problems quickly.
Component Libraries
I was instrumental in establishing and creating a component library within Figma, Zoopla's design tool of choice. This allowed the entire design team to access instances of the same components, helping to improve consistency. We also established ceremonies designed to gather feedback on how well the library was working for all the teams and look at areas it could be improved.
The engineers used StoryBook to develop and test React-based components in isolation and I helped to establish a process for ensuring the conversion of the design components into code was as smooth as possible. This meant close collaboration with the engineers, involving them in the design process as early on as possible, offering different perspectives and informing the team on potential challenges. It was also important to make sure that the documentation of the components was useful for everyone and cut out anything that was ambiguous or superfluous.

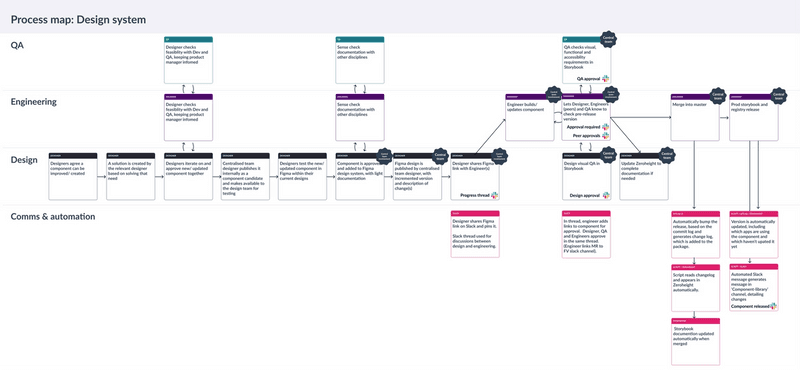
Keep in Touch
Communication is incredibly important when establishing a solid design system, especially because it's a product in its own right, not a project and will continuously evolve. I helped to establish the idea of pinned component threads within Slack, Zoopla's communication tool of choice. We created a public slack channel to allow anyone in the business to see the status and history of building the component library. Whenever a component was being built or updated, a pinned 'component thread' was created containing a link to the relevant Jira ticket and a link to the Figma design. Any communication between team members building and testing the component would happen in this thread. Once the component was built and tested, the thread would simply be unpinned.